Membuat Daftar Isi dengan Menu Accordion di Blog Berdasarkan Label - Kita ketahui daftar isi atau sitemap merupakan salah satu elemen penting yang harus ada di dalam sebuah blog, karena berguna untuk mempermudah pengunjung atau pembaca mengeksplorasi semua konten-konten yang ada di blog. Setelah sebelumnya saya pernah membahas tentang Cara Membuat Sitemap Sederhana di Blogger, kali saya akan membahas bagaimana membuat daftar isi atau sitemap dengan tampilan yang lebih menarik yakni dengan menggunakan menu accordion.
Selain bermanfaat untuk memperindah tampilan menu daftar isi blog, menu accordion ini juga bermanfaat untuk memperingkas atau bahasa kerennya meminimalis tampilan daftar isi blog. Sistem kerja dari menu ini mirip dengan sistem kerja tab view, ketika anda meng-klik salah label atau kategori blog (satu pilihan) maka label yang lain (pilihan lain) akan tertutup secara otomatis. Perbedaannya hanya terletak pada posisi listnya, menu accordion berbentuk vertikal sedangkan tab view berbentuk horizontal. Berikut penampakkan daftar isi dengan menu accordion yang saya maksud.
Pembuatan dan pemasangannya daftar isi dengan menu accordion ini sangat mudah. Anda tidak harus susah-susah melakukan edit HTML pada menu Tema atau Template blog anda. Disini anda hanya akan melakukan copy paste kode yang akan saya bagikan ke halaman statis (Static Page) blog anda.
Berikut langkah-langkahnya.
Cara Membuat Daftar Isi dengan Menu Accordion Berdasarkan Label di Blog Berdasarkan Label
1. Pertama silahkan login ke akun blogger anda.
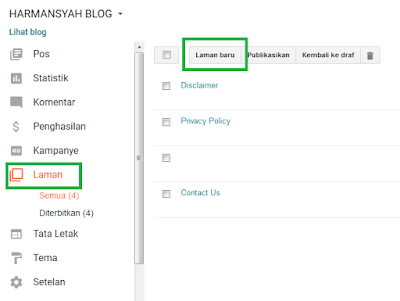
2. Pada Dashboard atau menu blogger, silahkan pilih menu Halaman Statis atau Static Page.
3. Setelah terbuka silahkan klik Halaman atau Laman baru.
4. Perhatikan gambar di bawah, pada menu editor silahkan isi judul Sitemap atau Daftar Isi pada kolom nomor 1 pilih mode HTML, selanjutnya copy paste kode kode di bawah gambar berikut pada kolom nomor 2.
Kode Daftar Isi atau Sitemap dengan Menu Accordion
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/harmansyah/harmansh-css/6af1f95a/accordion-yellow-skin.css"/>
<div id="table-of-content" class="table-of-content"><span class="loading">Memuat...</span></div>
<div class="credit-link"><a href="#" title="Accordion TOC by Harmansyah">▶ Accordion TOC</a></div>
<script>
var toc_config = {
url: '//harmansh.blogspot.com',
containerId: 'table-of-content',
showNew: 10,
newText: ' – <strong style="font-weight:bold;font-style:italic;color:blue;">Baru!</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 1,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script>
<script src="https://cdn.rawgit.com/harmansyah/harmansh-css/6af1f95a/accordion.js"></script>
5. Jika semua sudah terisi dengan benar, silahkan klik Publikasikan.
Sekarang blog anda sudah memiliki stemap atau daftar isi, untuk memastikan sitemap sudah terpasang dengan benar silahkan klik lihat yang terletak tepat di bawah judul halaman statis yang anda buat, seperti gambar berikut.
Seperti yang saya sudah jelaskan pada artikel Membuat Halaman Statis di Blogger, secara default halaman statis tidak ditampilkan di homepage blog. Selain itu tidak ada link yang bisa digunakan untuk menuju ke halaman statis yang baru saja anda buat, dalam hal ini sitemap. Untuk menampilkan link sitemap yang anda buat tadi, anda bisa menggunakan widget laman atau anda juga bisa memasukkan link sitemap anda ke dalam menu navigasi blog anda, seperti pada blog saya ini. Berikut langkah-langkahnya.
Jika menu navigasi anda terletak di dalam template.
1. Pada menu blogger atau dashboard, silahkan pilih Tema atau Template, lalu klik Edit HTML, kemudian cari kode menu navigasi anda. kurang lebih akan tampak seperti berikut.
2. Ganti tanda pagar dengan URL sitemap blog anda. Pada tulisan Menu 1, silahkan ganti dengan judul halaman statis anda yakni Sitemap atau Daftar Isi.
3. Terakhir Simpan Template.
Jika menu navigasi anda terletak pada Tata Letak.
1. Pada menu blogger atau dashboard, silahkan pilih Tata Letak, lalu klik Edit pada gadget atau widget menu navigasi.
2. Masukkan atau sisipkan URL sitemap ke dalam kode HTML menu navigasi anda.
3. Terakhir klik Simpan.
Selain meletakkannya pada halaman statis atau static page, anda juga bisa meletakkan menu accordion ini pada sidebar atau footer dengan menggunakan widget HTML/JaveScript.
Berikut langkah-langkahnya.
1. Pada menu blogger, silahkan pilih menu Tata Letak.
2. Klik Tambahkan Gadget atau Add Gadget pada posisi yang anda inginkan baik itu sidebar atau footer.
3. Pilih widget HTML/JavaScript.
4. Copy paste kode diatas ke kotak konten, lalu klik Simpan.
Demikian cara mudah membuat dan memasang sitemap sederhana di blogger. Semoga bermanfaat. " Happy Blogging "
Related Posts :
Silahkan
klik disini untuk berlangganan Artikel Gratis via email, Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di HARMANSYAH BLOG










0 komentar:
Post a Comment
...... Terima kasih telah berkunjung, silahkan berkomentar dengan baik sopan sesuai dengan tema konten dan tidak mengandung unsur Sara ......